2017年5月1日 星期一
Website-FireBase Hosting 靜態網頁部屬
此篇會從如何安裝、連結、部屬專案開始
會寫此篇的目的在於因為網路資訊過多
想整理出自己較能理解的版本
官方文件說明 : 連結
步驟概要
- 下載 Node.js
- 用 npm 串接 FireBase
- 將專案部屬到 FireBase
1 . 下載 Node js : 連結
2 .開啟命令提示字元,確認 NPM 是否確實安裝
npm -version
3 . 安裝相關套件,以便於後續使用
npm install -g firebase-tools
4 . 新增專案檔案夾
並且要有 public
還有 index.html( 放置在 public 底下 )
6 . 命令提示字元指向此路徑
cd C:\Users\BluePC\Desktop\Test\public ( 建議用複製 )
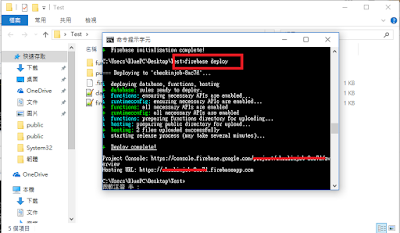
4 . 執行 FireBase ,並且執行程序
firebase init ( 不用加 npm )
這邊可能會出現需要權限的需求,所以必須串接你的帳號
輸入 Login 指令,成功後再次執行 firebase init
firebase login
5 .選擇 Hosting 選項
6 . 選擇 Firebase 底下的指定專案
7 .
參考資料 : Firebase Hosting 靜態網站部署試用
參考資料 : Firebase 架站
參考資料 : Get Started with Hosting
Mac
參考資料:Firebase Hosting 靜態網站部署
參考資料:https://andy6804tw.github.io/2017/12/14/npm-tutorial/
參考資料:【備忘録】npm -g install に失敗する
歡迎轉載,請註明出處。
訂閱:
張貼留言 (Atom)
















沒有留言:
張貼留言